Hoy trabajaremos con mascaras, los efectos que podemos realizar con este tipo de elementos son excelentes, así como el ejemplo siguiente..
Este ejercicio es muy sencillo, notamos que participan dos imágenes, una borrosa y otra con buena calidad, y por supuesto no olvidemos el circulo que funcionara como mascara..
Estas son las imágenes que utilizare yo, tu puedes usar las que quieras..

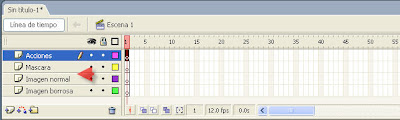
Comenzaremos Insertando 4 capas (layers). En la primer capa pondremos la imagen borrosa, en la segunda la imagen normal, en la tercer capa dibujaremos un circulo que será nuestra mascara y la ultima la utilizaremos para las acciones..
Quedaría algo así..

Clic aqui para ampliar
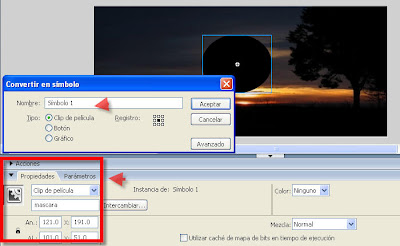
Como paso siguiente seleccionaremos el circulo que que dibujamos en la capa Mascara, lo convertimos en Clip de película, para esto presionamos la tecla F8, elegimos la opción Clip de película y le dejamos el nombre de Símbolo 1, en el nombre de instancia le pondremos el nombre de mascara, estoy es muy importante..

Clic aqui para ampliar
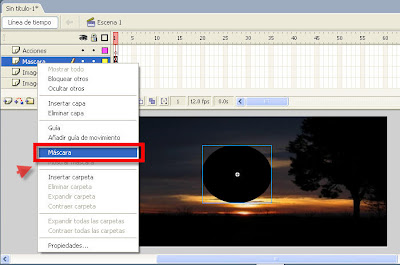
Ahora nos colocaremos sobre la capa a la que nombramos Mascara, la convertiremos en una capa de mascara. Para esto hacemos clic con el botón secundario del Mouse sobre la capa y seleccionamos la opción mascara (mask)..

Clic aqui para ampliar
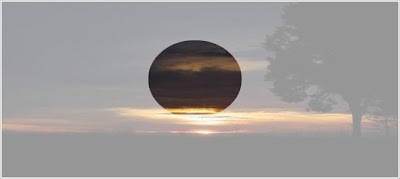
Notaras que nuestra escena a cambiado, quedara algo parecido a esto..

Clic aqui para ampliar
Ahora solo resta pegar el código que le dará el efecto, para ello seleccionamos el primer fotograma de la capa Acciones, presionamos la tecla F9 y pegamos este código dentro del panel..

Mouse.hide();
onEnterFrame = function() {
mascara._x = _xmouse;
mascara._y = _ymouse;
}
Presionamos Ctrl + Enter y listo¡¡ hemos terminado :)..
Entradas relacionadas
Reloj sencillo en Flash
La Fecha en Flash
Botón flash con un enlace a otra web..
Cursor personalizado en CSS..
Como agregar bordes directamente a las imagenes..




1 comentario:
Qué buen tutorial sobre el uso de máscaras. Me has abierto los ojos. Lo voy a guardar para darle una leída con más calma. Me ha encantado el post.
Publicar un comentario