Hoy crearemos un botón en flash que nos enlace a otra pagina de una manera muy sencilla..
Para esto crearemos una nuevo documento en flash con las siguientes dimensiones: 120px de ancho y 50px de alto..
Ahora presionamos la combinación de teclas siguiente: Ctrl+F8, hacemos esta combinación para Insertar un nuevo símbolo. Elegimos la opción Botón y le pondremos como nombre Botón 1..

Clic aqui para ampliar
Le damos Aceptar y comenzamos a crear un rectángulo del color que mas nos agrade.
Después nos posicionaremos sobre el fotograma llamado Reposo, hacemos clic con el botón secundario del Mouse sobre el y seleccionamos la opción Insertar fotograma clave..

Clic aqui para ampliar
Cuando agreguemos el Fotograma Clave, inmediatamente pasaremos al fotograma llamado Sobre, en esa opción dibujaremos un rectángulo que será el que aparezca cuando pasemos el puntero del ratón sobre el. Para esto solo tendremos que ir a la Herramienta Color de Relleno y le cambiamos el color que tiene por el que mas nos agrade..

Clic aqui para ampliar
Regresamos a Escena 1..Presionamos Ctrl+L para abrir la Biblioteca y poder visualizar el Botón, si la biblioteca ya estaba visible pasamos a lo siguiente..
En la biblioteca se encuentra Boton1 si realizamos todo correctamente, lo jalamos hacia el escenario y ajustamos el tamaño de acuerdo al documento.. (ancho 120px, alto 50px)..
Trata de que el botón quede centrado para que la visualización final sea la correcta..

Clic aqui para ampliar
Ahora agregaremos el código para enlazar a una Web..
Seleccionamos el botón con un clic, presionamos F9 y agregamos el siguiente código en el Panel de Acciones..

on (release) {
getURL("AQUILADIRECCIONDELAPAGINA", "_blank");
}
Presionamos la siguiente combinación de teclas..Ctrl+Enter, para probar si nuestro botón funciona correctamente..
Lo mas seguro que al guardar el archivo y probarlo desde nuestro ordenador nos aparezca un mensaje de aviso, para que esto no pase subiremos el archivo a un servidor para probar su funcionamiento..
Al final el resultado será este..
Lo que hemos visto es lo mas básico en la realización de botones con enlaces, con un poco de imaginación y paciencia podemos llegar a hacer botones mas vistosos o hasta menús personalizados, todo es cuestión de practica :)..
Entradas relacionadas
Botón Flash con Sonido..
Animacion en Flash: Movimiento de nubes..
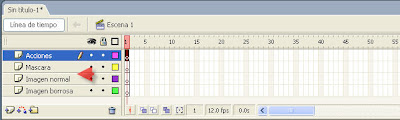
Trabajando con mascaras, Parte 1
La Fecha en Flash
Reloj sencillo en Flash